Restaurant Rating Schema for Blogs, Article and News Websites
With the article schema type, you can add structured markups for a news, blog or article page that can enhance the appearance in search results.
WATCH WALK-THROUGH VIDEO
What Is the Restaurant Schema ?
Schema markup is the secret language for search engines, enhancing how your website appears in search results. It’s like a magical code that creates special snippets, making your content stand out. Specifically, “restaurant schema markup” is a VIP pass to the schema.org Food Establishment category, showcasing menus, cuisine, location, and reviews. It’s code poetry that search engines love, creating informative search result boxes. In essence, schema markup gives your restaurant a unique voice, turning regular search results into captivating, data-rich highlights that capture attention.

How to Add Restaurant Schema ?
Here’s how you can implement a review schema markup on your website in three easy steps with zero coding skills.
There are several tools online that can help you generate and implement schema on your restaurant website. For example, this structured data generator enables you to create a code by entering your restaurant’s contact information, days and times of operation, payment types accepted, menu URL, and cuisine.
However, for best results, we recommend Google’s Structured Data Markup Helper. We’re going to walk you through all of the steps of using it, from how to generate the code to where to add the schema markup on your website.
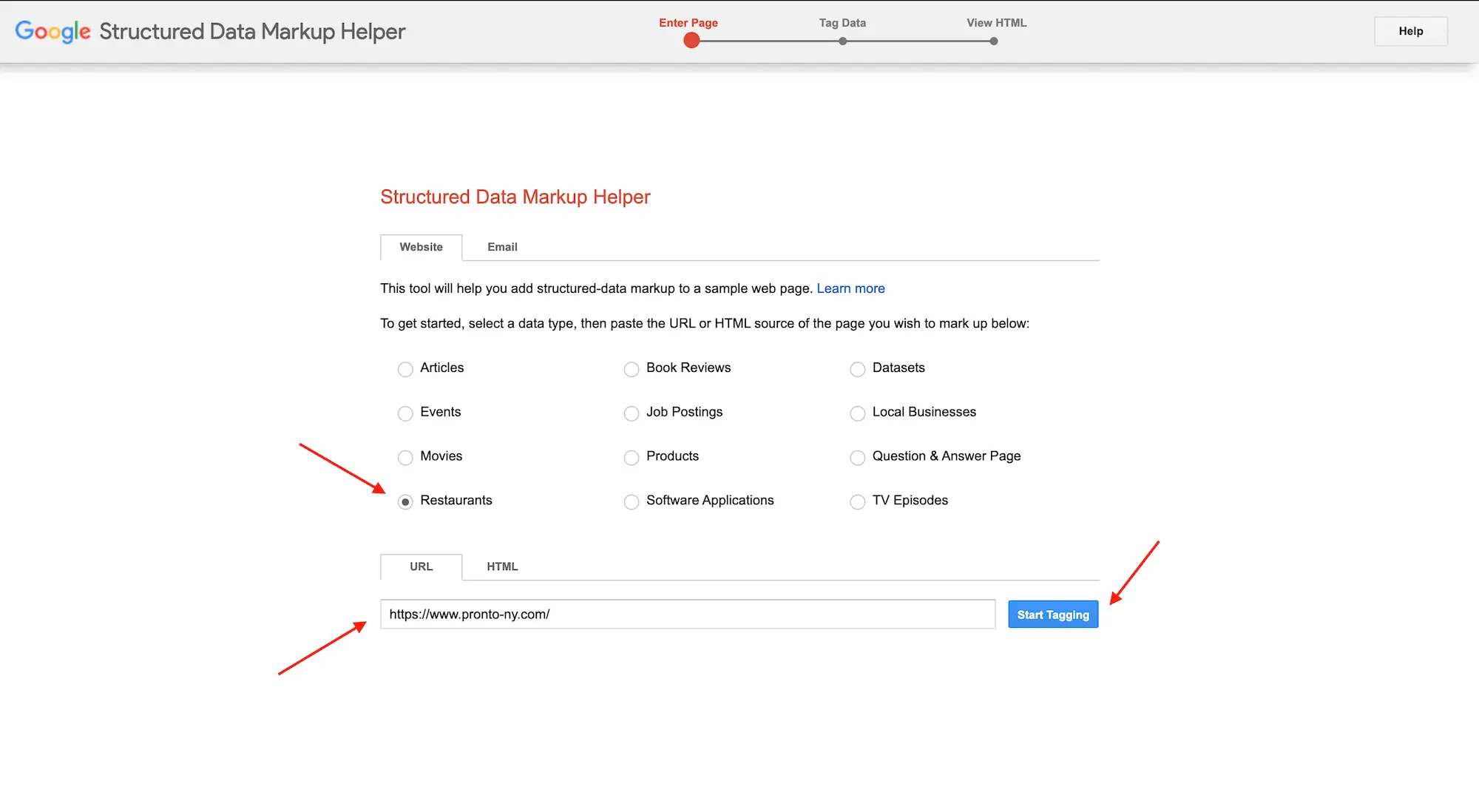
Start by selecting “Restaurants” from the list of data types and entering the URL or the HTML source of the page you want to mark up.

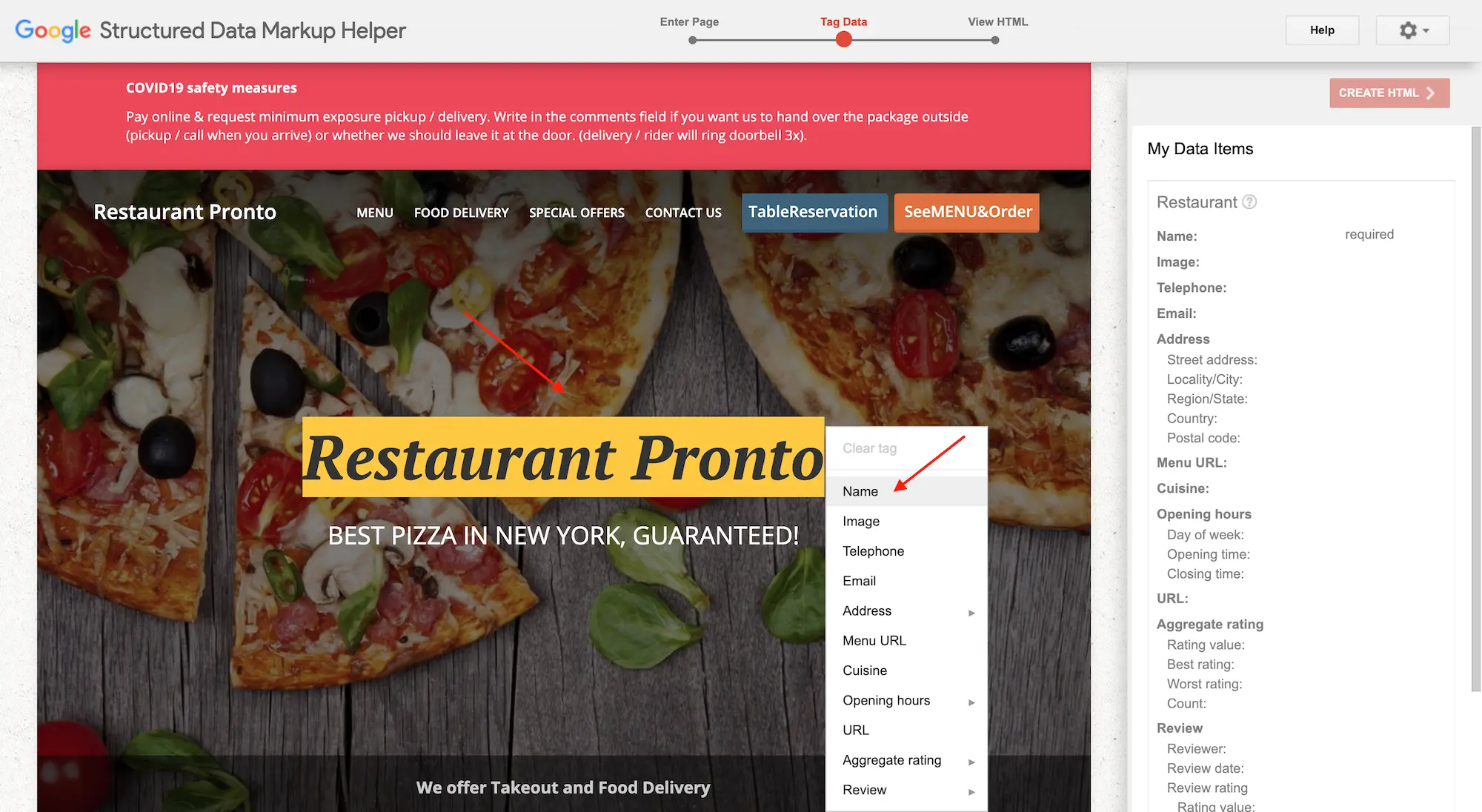
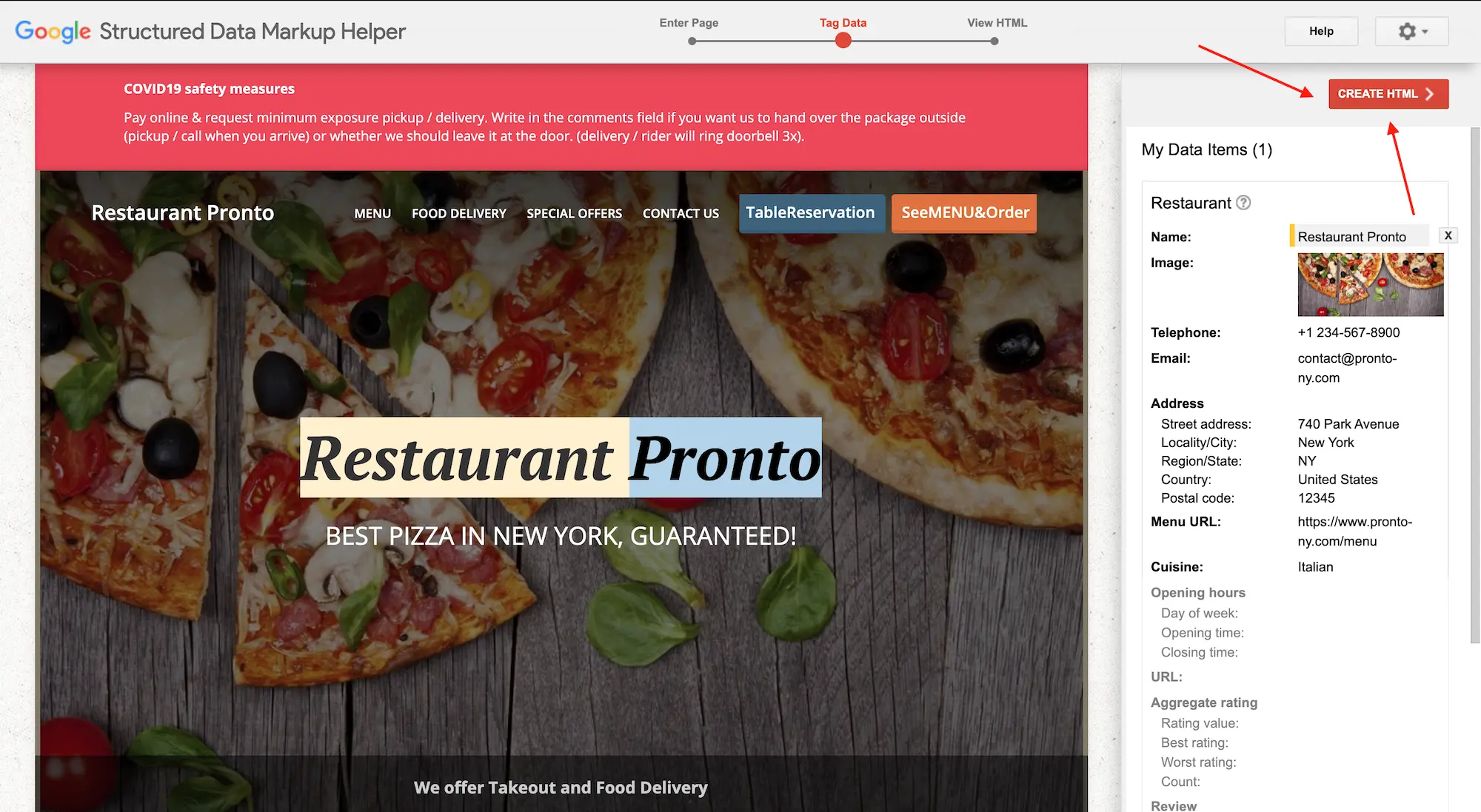
Then, tag the content you want to mark up by selecting it and choosing from the list. For example, select your restaurant name and tag it as “Name.”

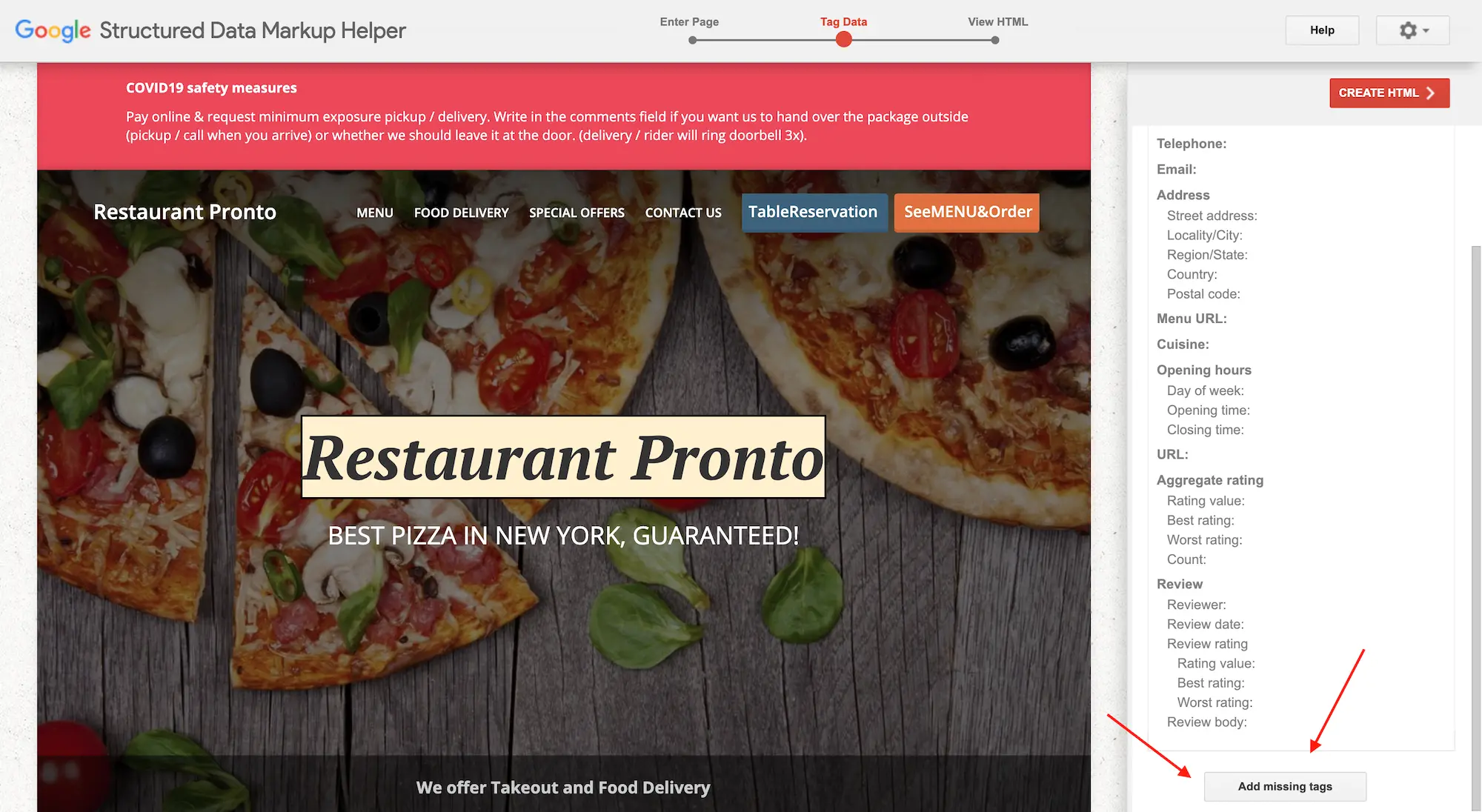
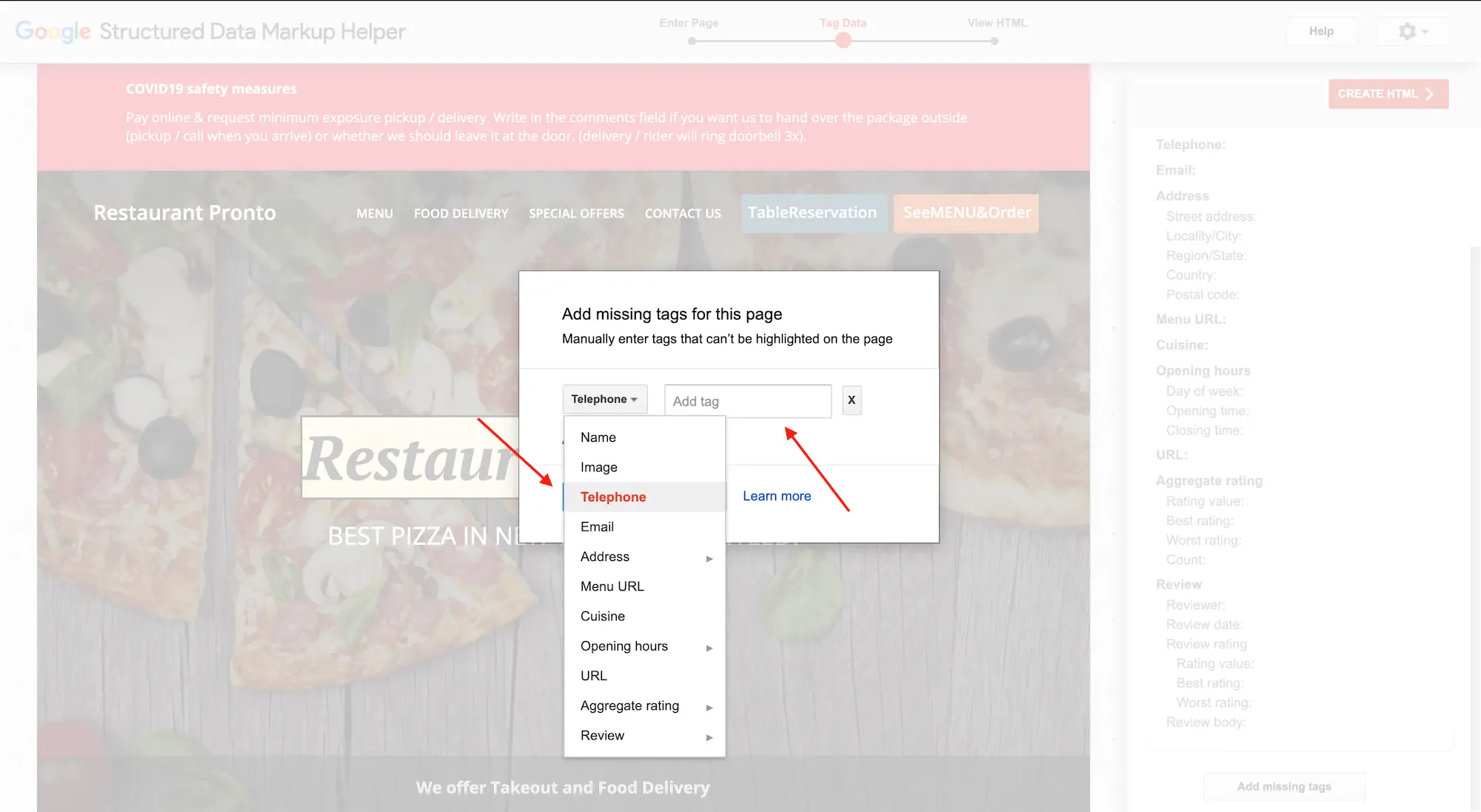
If there’s any information missing from the page, click on “Add missing tags” at the bottom on the page and add it manually.


Once you’re done adding all the tags, click on “Create HTML,” and the tool will generate a code that you can then paste into your website.

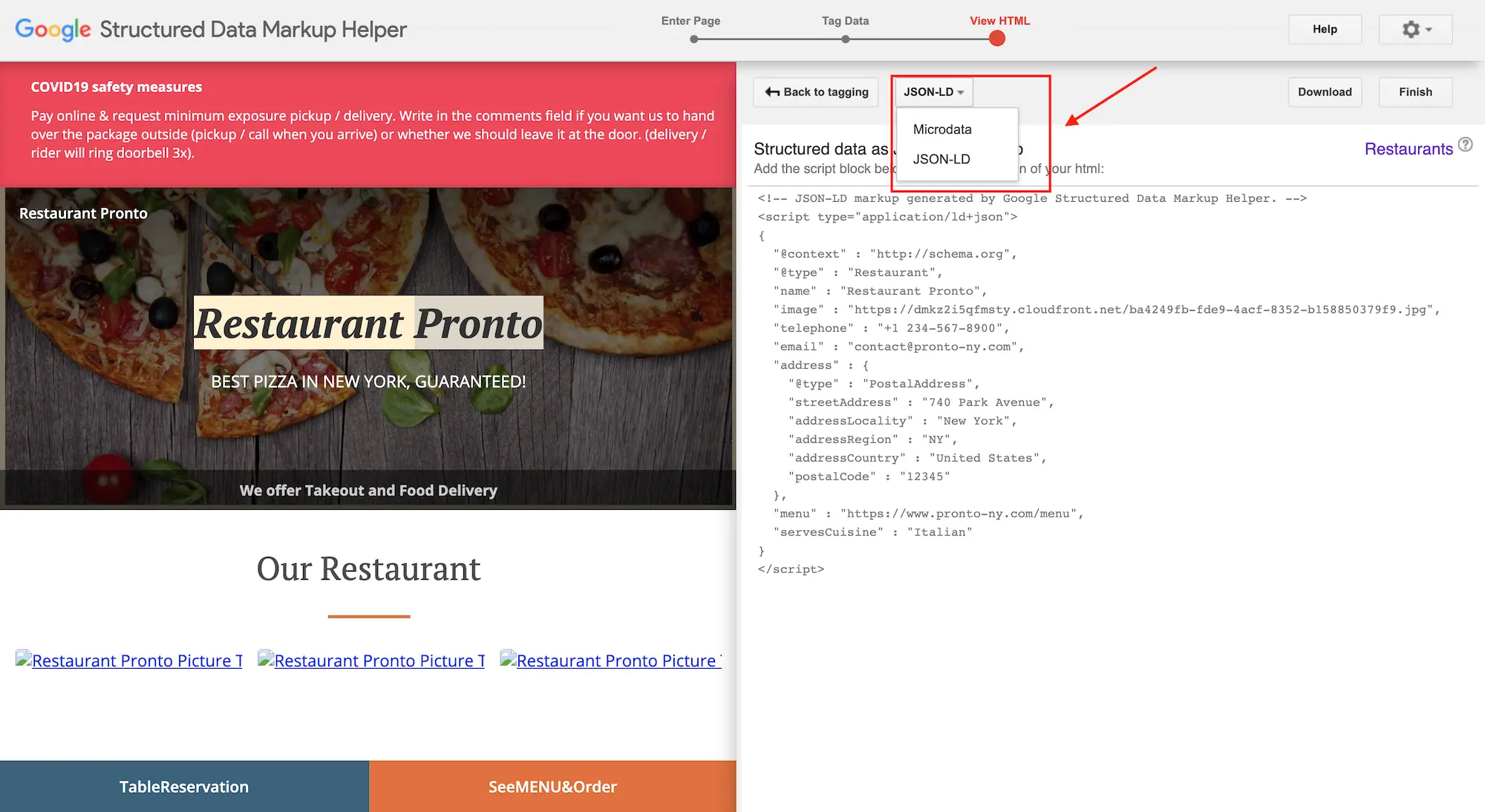
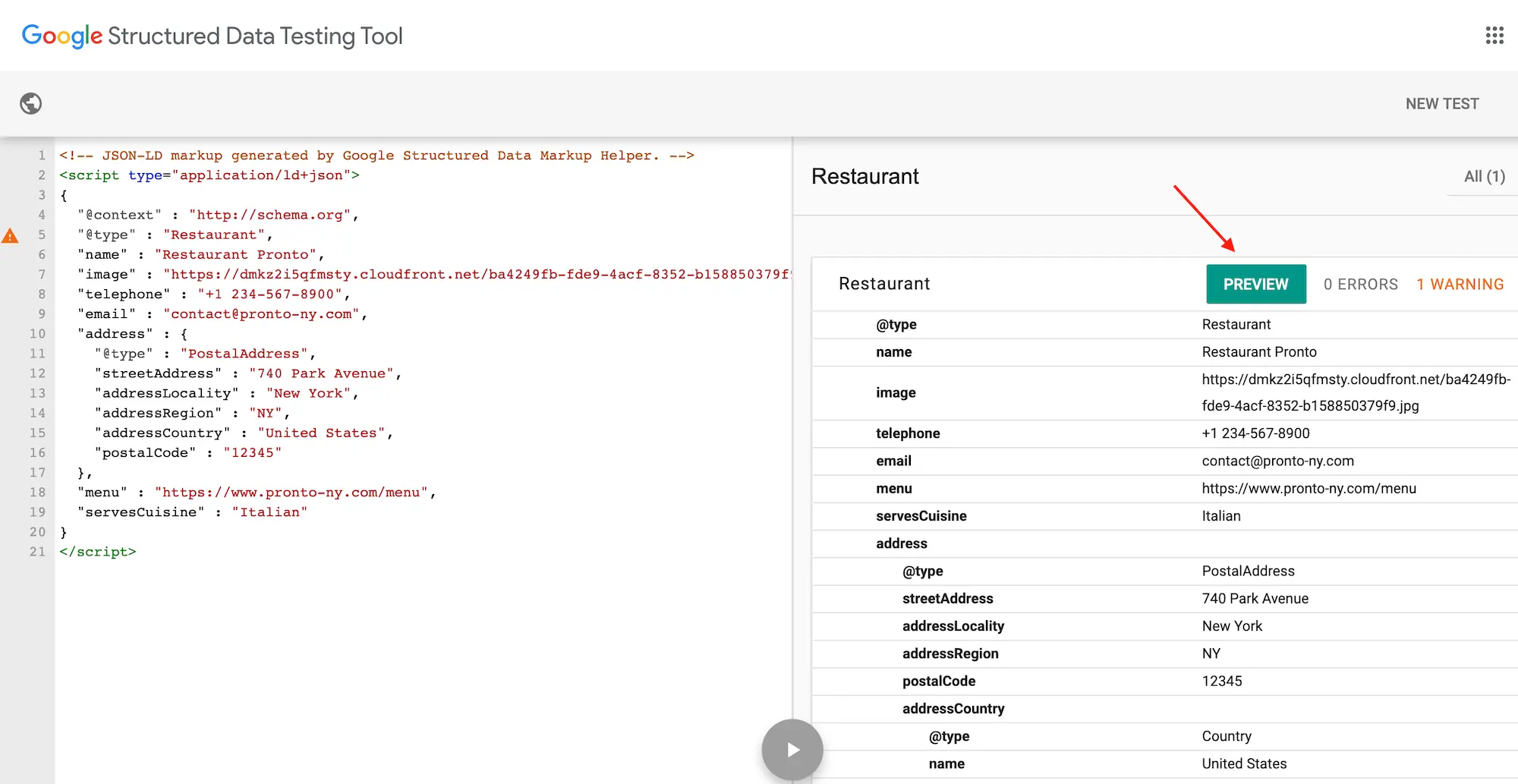
You can choose whether you want to see the code as microdata or JSON-LD. As you may have noticed, in the schema examples above, we’ve used the JSON-LD option because that is the recommended one.

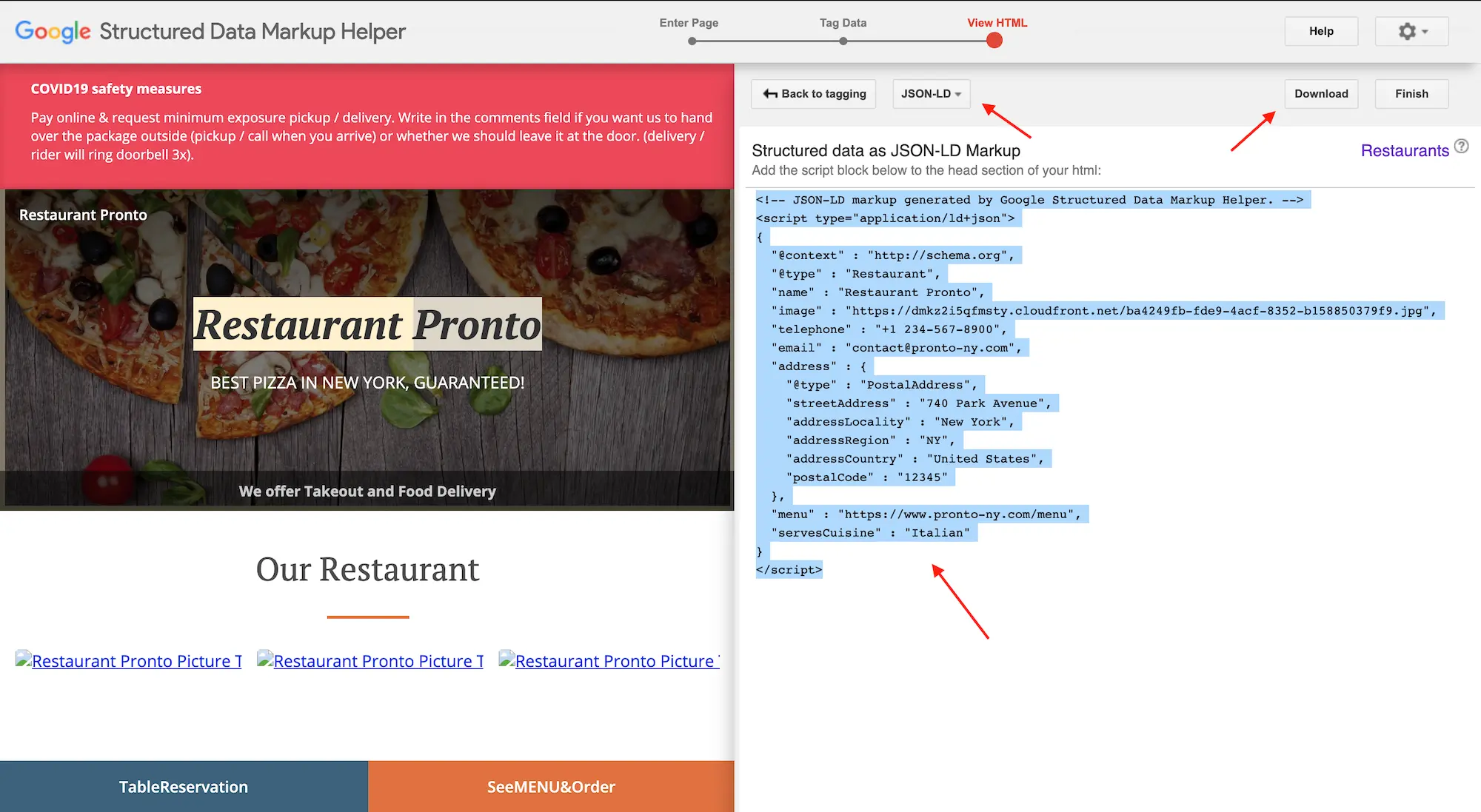
If we follow that example, what you have to do next is copy the code and paste it in the head section of your HTML. Alternatively, download the code as an HTML file.

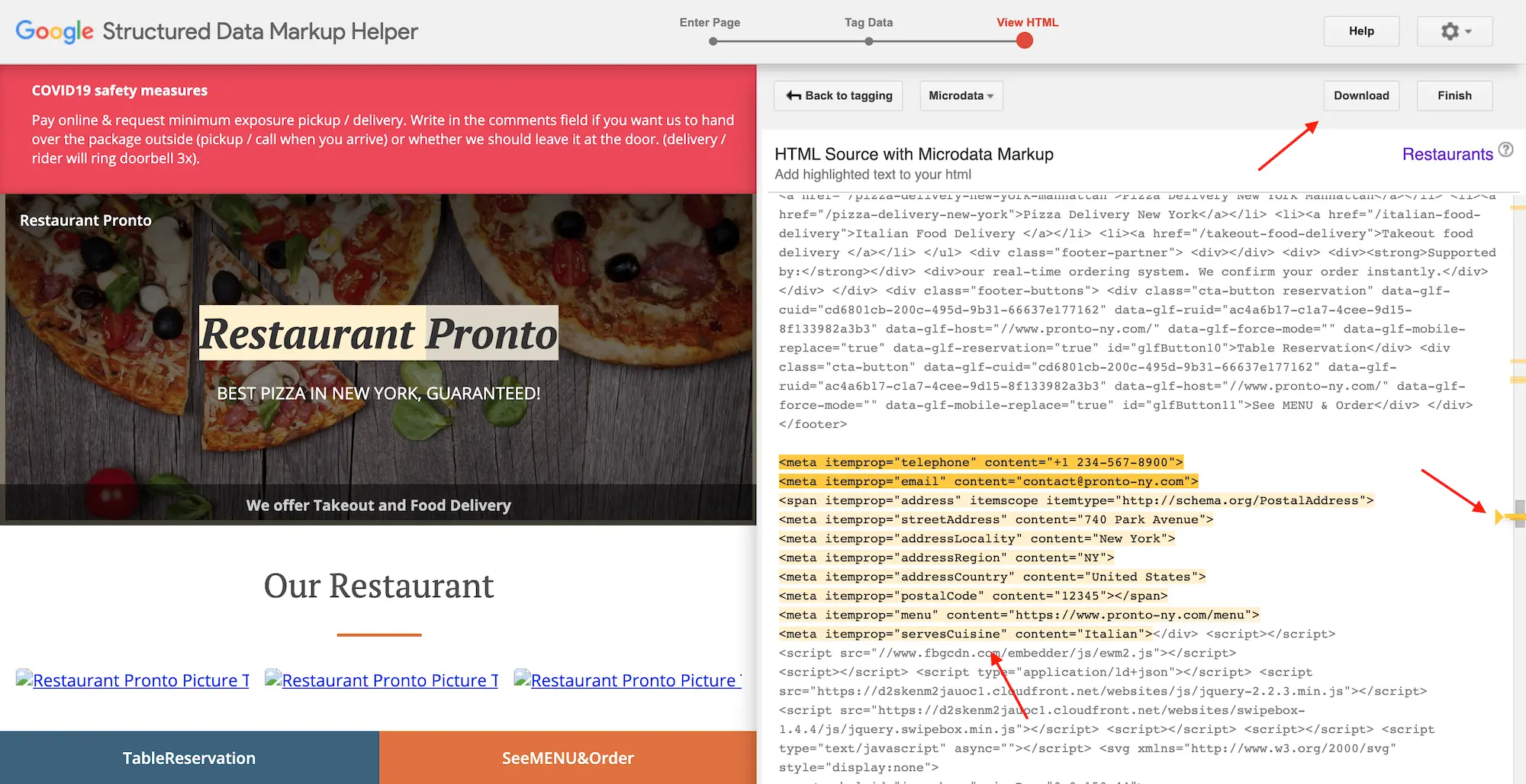
For the microdata option, the actual data you’ve added will be marked with yellow in the code and on the side, so you know where to find it. The next step involves going to your source code or CMS and pasting the code marked with yellow in the appropriate places. Again, you can also choose to download the code as an HTML file.

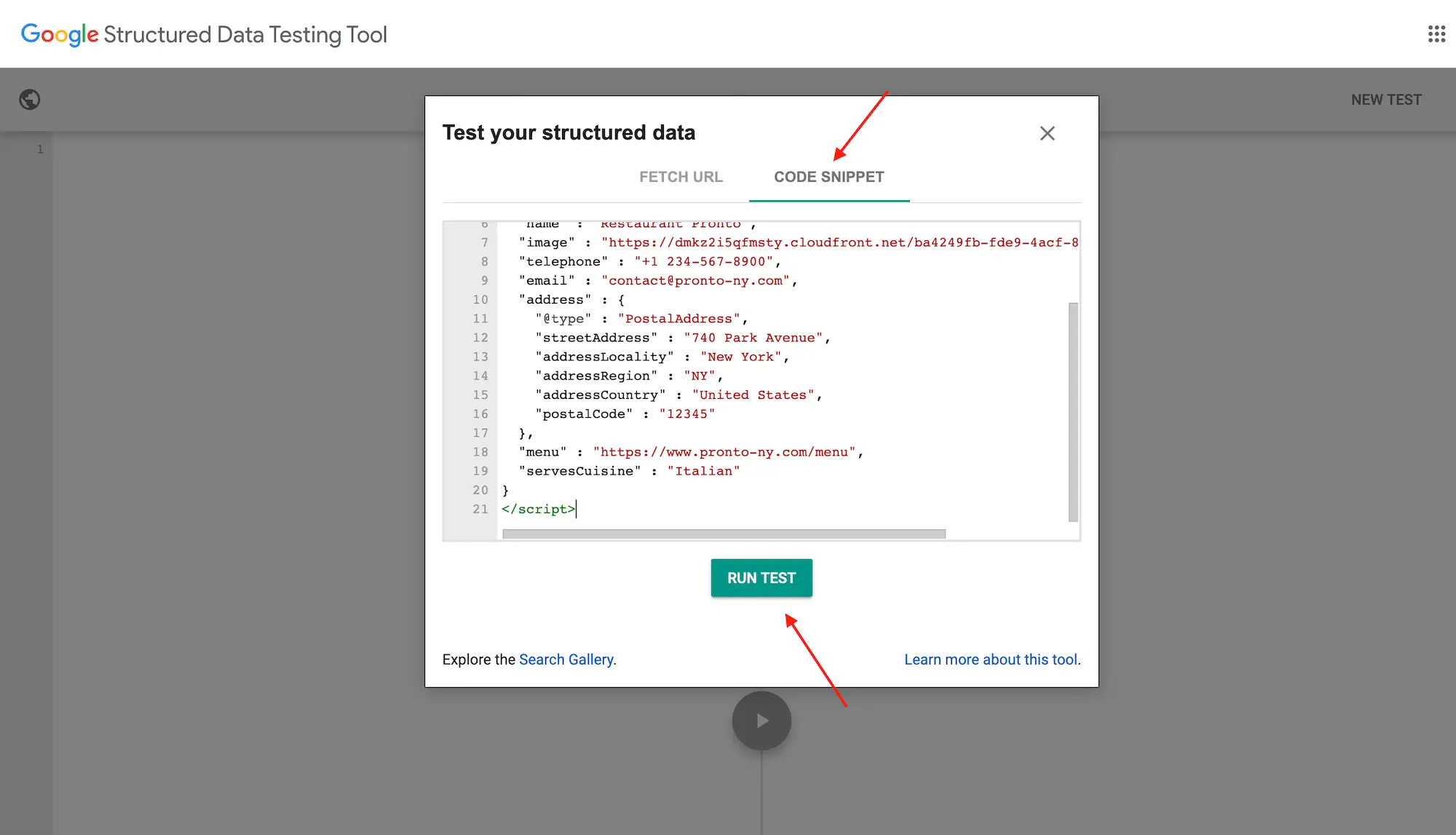
Before you update your website’s code, we recommend testing it using the Structured Data Testing Tool preview option. It will show you how your page will look like in Google search results.


Important: If you’re afraid you might mess something up while trying to add microdata to your code, we recommend you get in touch with your developer and ask them to do it.
FAQs
Schema markup is a special code that jazzes up your restaurant’s online presence, making it pop in search results and grabbing more attention.
Restaurant schema is all about serving up specific details like menus, cuisine, and reviews, while other schema might focus on different types of businesses or information.
Absolutely! With schema markup, your restaurant gets a VIP treatment in search results, showcasing all the key info that diners crave in a visually appealing way.
Select Schema Type
Click on the Article schema type from the Instant Schema interface.
Enter Details
Select details of the posts or page where you want to implement it.
Verify and Publish
Verify or modify the automatically mapped fields and publish.