Event Schema Generator for Blogs, Article and News Websites
With the article schema type, you can add structured markups for a news, blog or article page that can enhance the appearance in search results.
WATCH WALK-THROUGH VIDEO
What Is the Event Schema?
Schema markup is a coding technique that enhances search engines’ understanding of webpage content, enabling more informative search results. Unlike basic HTML, schema markup provides context to data, allowing search engines to grasp the meaning of webpage elements. It’s particularly useful for events, conveying essential details like location, schedule, organizers, and performers. Schema.org, a shared resource by Google, Yahoo, Bing, and Yandex, offers schemas for structured data presentation. It’s the most widely used terminology in this field, aiding search engines in comprehending organized information. This coding mechanism benefits events like concerts or lectures, enhancing their visibility and integration with ticketing information.

How to Add Event Schema ?
Here’s how you can implement a event schema on your website in three easy steps with zero coding skills.
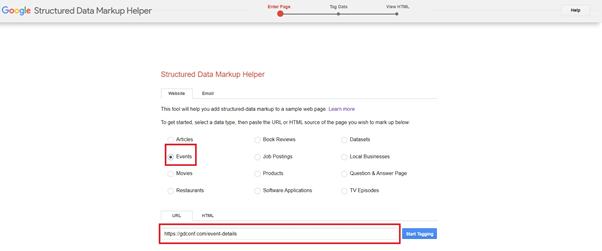
The simplest method to add this code to your site is to use Google’s Structured Data Markup Helper.

In the Enter Page section, select “Events” and type or paste the URL of the events page you want to markup on the bottom bar and click on Start Tagging.
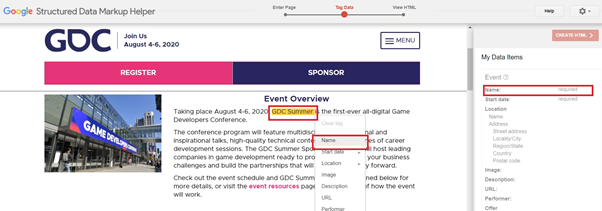
In the Tag Data section, highlight the information you want tagged and choose the appropriate tag from the dropdown menu.

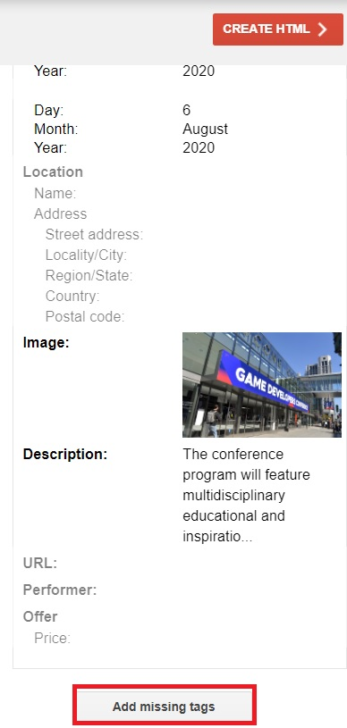
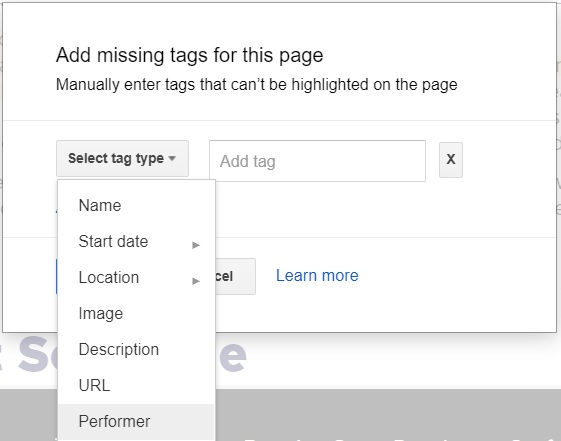
If there is info that isn’t present in the page that you believe should be tagged, click on the “Add missing tags” button on the bottom right. Supply the missing information in the following window.


When you’re done adding all the important tags, click on the red “Create HTML” button on the top right. You should be taken to the View HTML section where you’ll see generated HTML code that has all the info you tagged.
More specific Type
- BusinessEvent
- ChildrensEvent
- ComedyEvent
- CourseInstance
- DanceEvent
- DeliveryEvent
- EducationEvent
- EventSeries
- ExhibitionEvent
- Festival
- FoodEvent
- Hackathon
- LiteraryEvent
- MusicEvent
- PublicationEvent
- SaleEvent
- ScreeningEvent
- SocialEvent
- SportsEvent
- TheaterEvent
- VisualArtsEvent
FAQs
Schema markup is a coding technique enhancing search engine understanding of webpage content.
Event schema markup clarifies event details for search engines, aiding in better search results.
Select Schema Type
Click on the Article schema type from the Instant Schema interface.
Enter Details
Select details of the posts or page where you want to implement it.
Verify and Publish
Verify or modify the automatically mapped fields and publish.