How to Create a Contact Us Page in WordPress
A Contact Us page is a vital part of any website, offering visitors an easy way to reach out for inquiries, support, or business opportunities. If you’re using WordPress, setting up this page is straightforward. Whether you prefer a simple information-based page or an interactive contact form, this guide will walk you through the process step by step.

Why a Contact Us Page Matters
A well-crafted Contact Us page strengthens your website’s credibility and ensures seamless communication. It provides a direct, accessible channel for customers, clients, and business partners to connect without the hassle of searching for contact details. A thoughtfully designed page not only enhances user experience but also optimizes engagement by making inquiries effortless.
Additionally, integrating features like spam protection and structured inquiry handling streamlines message management, reducing unwanted submissions and improving response efficiency. A clear, responsive, and organized Contact Us page ultimately fosters trust and enhances professional interactions.
How to Create a Contact Us Page in WordPress
There are two primary ways to create a Contact Us page in WordPress, manually using the built-in editor or with plugins for added functionality. Below, we’ll cover both approaches in detail:
Creating a Contact Us Page Without a Plugin
For a basic page that displays your email, phone number, and address, you can use the default WordPress Block Editor.
Step-by-Step Guide:
- Log in to WordPress – Go to your WordPress dashboard and steer to Pages > Add New.
- Title Your Page – Enter a clear title like “Contact Us” for easy recognition.
- Add Contact Information – Use the Paragraph block to display your email, phone number, business address, and social media links.
- Embed Google Maps (Optional) – If you have a physical location, insert a Google Maps embed for better accessibility.
- Publish the Page – Click Publish, and your contact details will be live.
While this method is simple, it lacks interactivity, automation, and spam protection. If you want a functional contact form, using a plugin is a better solution.
Creating a Contact Us Page with a Plugin
A contact form plugin allows visitors to send messages directly through your website, improving communication and organization. The most popular options include WPForms, Contact Form 7, and Gravity Forms.
Install a Contact Form Plugin
- In your WordPress dashboard, go to Plugins > Add New.
- Search for WPForms (or your preferred plugin).
- Click Install Now, then Activate.
Create a Contact Form
- Go to WPForms > Add New and select a Contact Form template.
- Customize the form fields (e.g., Name, Email, Subject, Message).
- Configure email notifications to receive messages instantly.
- Enable spam protection (e.g., reCAPTCHA or honeypot filtering).
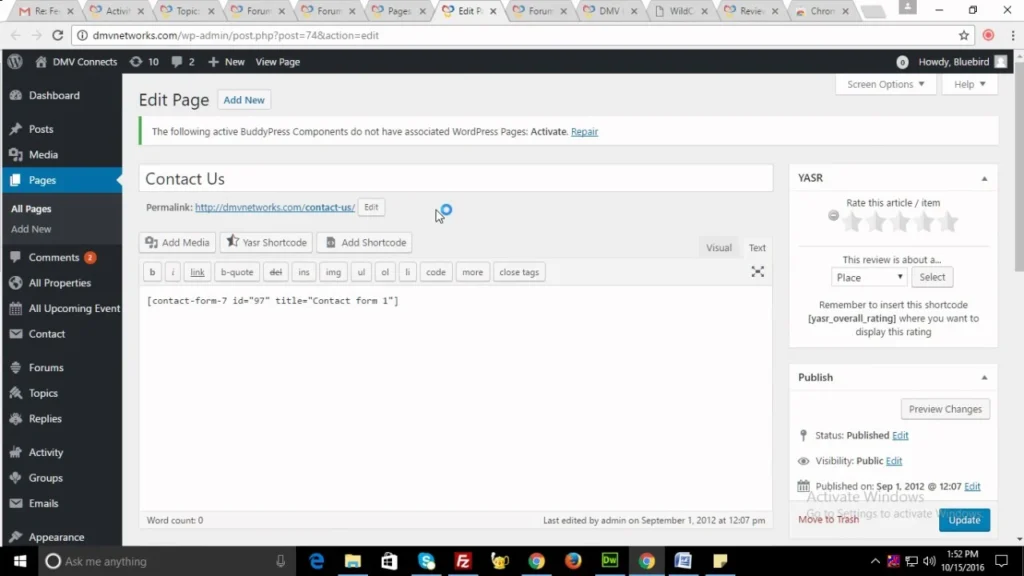
Add the Form to Your Contact Us Page
- Copy the shortcode generated by WPForms.
- Navigate to Pages > Contact Us, paste the shortcode inside the editor, and click Publish.

What are the Best Practices for an Effective Contact Us Page
An effective Contact Us page should be clear, user-friendly, and mobile-responsive. It should provide multiple contact options like email, phone, and social media while incorporating spam protection to filter unwanted messages. Regular testing helps maintain functionality and ensures smooth communication.
Here are the Best Practices to make your Contact Us page more effective:
1. Keep It Simple
A clutter-free Contact Us page encourages more interactions. Avoid irritating users with excessive fields, stick to essential details like name, email, subject, and message. If additional fields are necessary, such as phone numbers or order details, make them optional to prevent frustration. A streamlined form enhances user experience and improves submission rates.
2. Ensure Mobile Responsiveness
With a growing number of users accessing websites via mobile devices, your contact form must be fully responsive. Ensure all form elements, input fields, buttons, and dropdowns, adjust smoothly to different screen sizes. Test across various devices and browsers to maintain functionality and avoid usability issues that could deter potential inquiries.
3. Enable Spam Protection
Spam submissions can clutter your inbox and obscure genuine messages. Implement security measures like Google reCAPTCHA, honeypot fields, or Akismet to filter out automated bots. Additionally, consider adding an email verification step or blocking suspicious IPs to keep your form free from unnecessary junk messages.
4. Offer Multiple Contact Methods
Not all users prefer the same communication channel. While a contact form is convenient, also provides alternative options like email, phone numbers, live chat, or social media links. Including business hours ensures visitors know when to expect a response, and integrating messaging platforms like WhatsApp or Facebook Messenger enhances accessibility.
5. Test Regularly for Functionality
A contact form that doesn’t work can cost you valuable leads. Regularly test your form by submitting inquiries to ensure messages are delivered correctly. Check for broken fields, slow load times, or missing notifications. If using a plugin, keep it updated to prevent compatibility issues that may affect functionality.
Final Thoughts
A well-optimized Contact Us page is essential for effective communication, credibility, and user engagement. Whether using WordPress’s built-in editor or a contact form plugin, the goal is to ensure seamless accessibility, spam protection, and mobile responsiveness. By offering multiple contact options and regularly testing for functionality, you eliminate barriers and enhance visitor interactions.
A clear, structured approach doesn’t just make communication effortless, it strengthens trust, boosts conversions, and ensures your website remains a reliable point of contact for customers, clients, and business partners.